こんにちは、ねこもちです。

CLIP STUDIO PAINTを使って
LINEスタンプを作ってみよう!
ということで、前回はLINEスタンプ制作の準備段階までを紹介しました。
今回は、実際にCLIP STUDIO PAINTでイラストを描いて、出力するところまでやっていきたいと思います。
イラスト制作環境
LINEスタンプのイラスト制作環境はこちら。
| パソコン: | iMac(macOS Big Sur) |
| タブレット: | iPad(第6世代) |
| ペン: | Apple Pencil(第1世代) |
| イラストソフト: | CLIP STUDIO PAINT EX |
Macの「Sidecar」機能を利用してiPadを液晶タブレット化し、Apple Pencilで描いていきます。
※Sidecarについての解説記事はこちら↓

私の場合ちょっと特殊な環境なのですが、WIndowsパソコン&タブレットや、iPadのみでもやり方はほとんど一緒です。
CLIP STUDIO PAINTには「EX」と「PRO」の2種類があり、「EX」の方が高機能ですが、スタンプを作るだけであれば「PRO」で十分です。
私の環境はEXですが、PROでも同じ手順でLINEスタンプを作ることができますよ。

紙にラフを描く

鉛筆を使って紙にラフイラストを描いていきます。
イラストを考える時は、制作ガイドラインに注意してください。
今回はスタンプ16個分のイラストを考えました。

う〜む……
数が多くて
なにを描くか迷うにゃ
そんなときは「自分がよく使っているスタンプ」を思い浮かべて参考にしてみるといいかもしれません。(そっくりマネするのは×です!)
CLIP STUDIO PAINTでラフ画像を取り込む
必要な個数を全て描き終わったら、スマホやデジカメでラフの写真を真上から撮影します。
できれば昼間に撮影した方がきれいに撮れますよ。
(スキャナーがあれば、そちらを使ったほうがいいです)
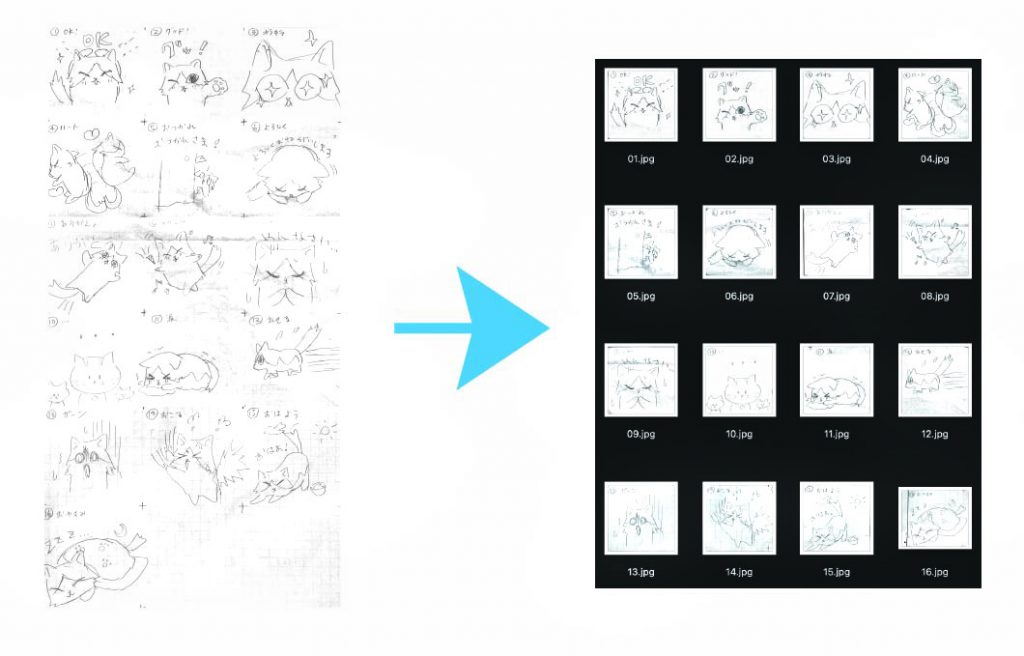
撮影したラフ画像をパソコンに取り込みます。
ラフ画像をCLIP STUDIO PAINTで開いたら、1つづつ切り抜いて16個の画像ファイルに分けます。

CLIP STUDIO PAINTで画像ファイルを作る
CLIP STUDIO PAINTを起動します。
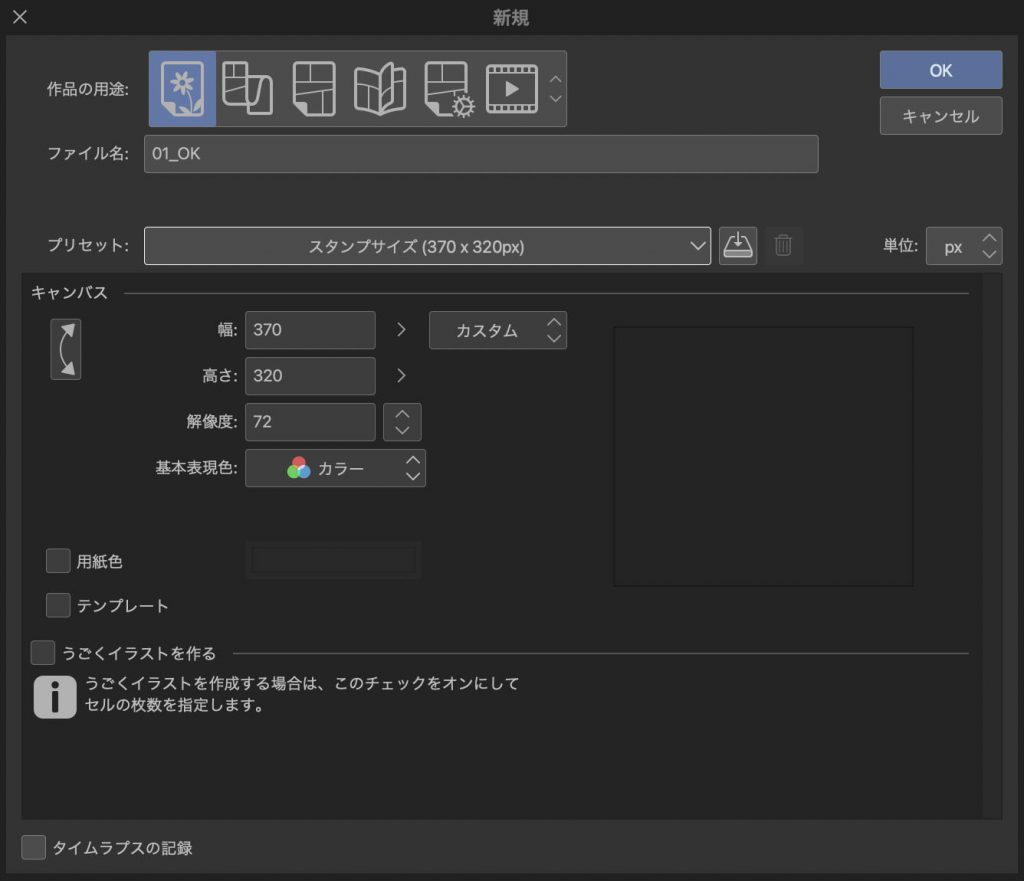
メニューバーの「ファイル」から「新規…」を選びます。
作品の用途:「イラスト」を選択し、ファイル名を入力(例:01_OK)
プリセット:「スタンプサイズ(370 x 320px)」を選択

右上の「OK」を押すと、キャンバスが作成されます。


プリセットを選ぶだけで
自動でキャンバスができた!
LINEスタンプの制作ガイドラインでは、
となっていますので、必要な余白部分に画像がはみ出さないように、目安となる枠を設定しておきましょう。
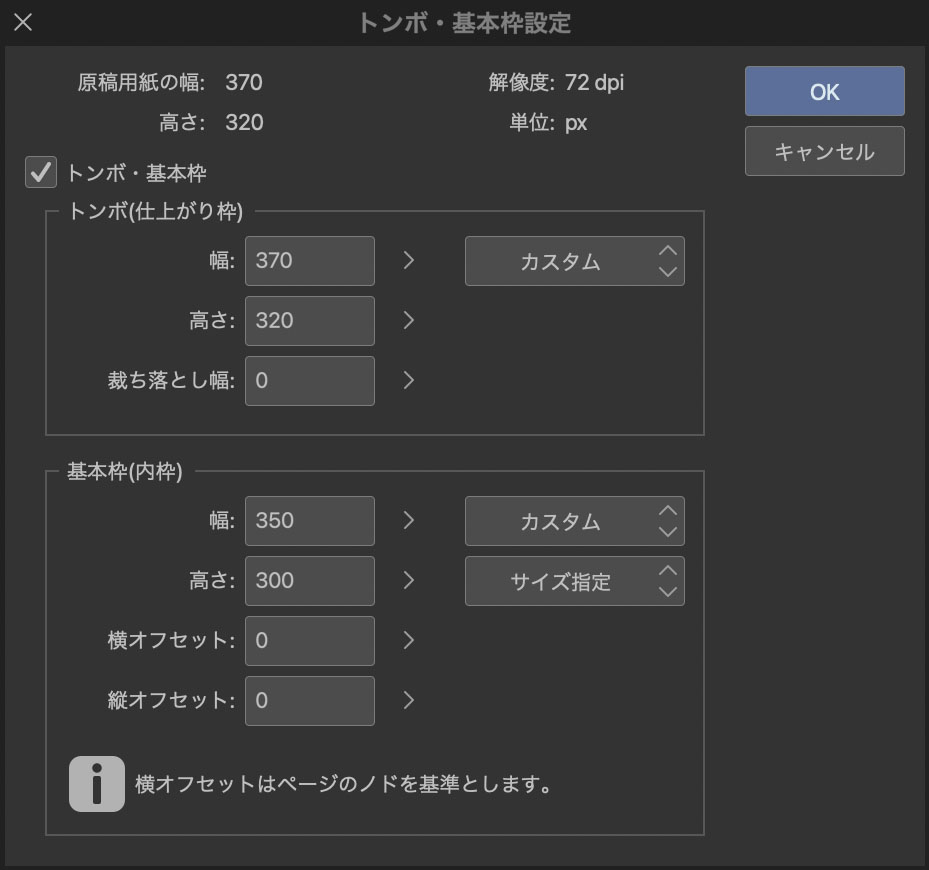
メニューバーの「表示」から「トンボ・基本枠の設定…」を開き、以下の設定にしておきます。

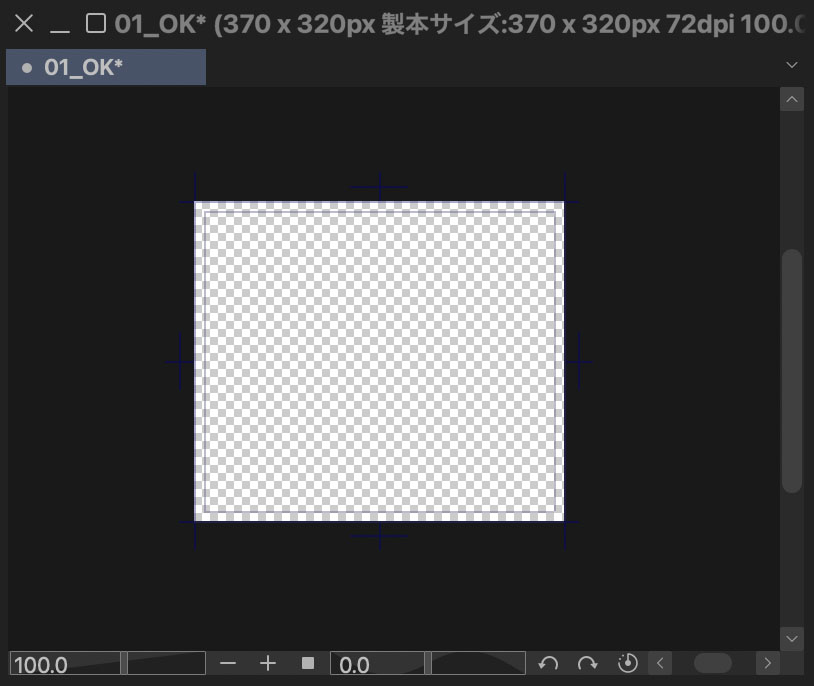
こうしておくと画像に枠線が表示されますので、この枠をはみ出さないようにイラストを描けば、上下左右に10px以上の余白を確保することができます。
この枠はCLIP STUDIO PAINT上で表示されているだけで、実際のスタンプ画像には表示されません。

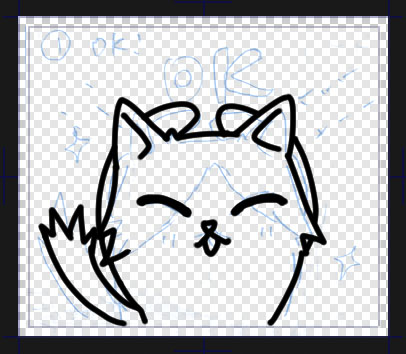
準備ができたら先程作ったラフ画像を1枚開き、コピー&ペーストでキャンバスに貼り付け、拡大縮小で大きさを調整します。
ラフ画像のレイヤーカラーを青にして不透明度を50%に下げると、線画を描くときに見やすくなりますよ。

CLIP STUDIO PAINTで線画を描く
ラフ画像レイヤーの上にベクターレイヤーを新規作成して、線画を描いていきます。
ベクターレイヤーだと、はみ出た線だけをベクター用消しゴムで消せるので便利!
ブラシは、ペンツールのマーカーの中にある「マジックペン」を使うことにしました。
ブラシサイズは7.0です。

CLIP STUDIO PAINTで色を塗る
線画を描き終わったら、線画レイヤーの下に色塗り用のラスターレイヤーを新規作成します。
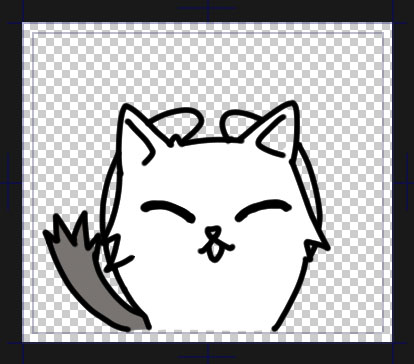
今回は塗りつぶしツールでベタ塗りしていきます。
塗りつぶしツールを選択し、サブツールから「他レイヤーを参照」を選択します。
ラフレイヤーを非表示にして、塗りたい色を選んでから色塗り用レイヤー上でクリックします。

あれっ?
塗りつぶししたら
色があふれちゃう……
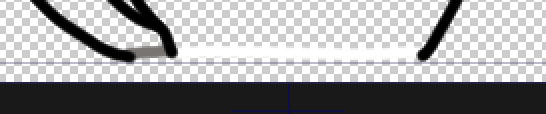
このイラストの場合、下部の線が途切れていますので、隙間部分をふさぐようにマジックペンブラシで塗ってから塗りつぶしツールを使います。

↓

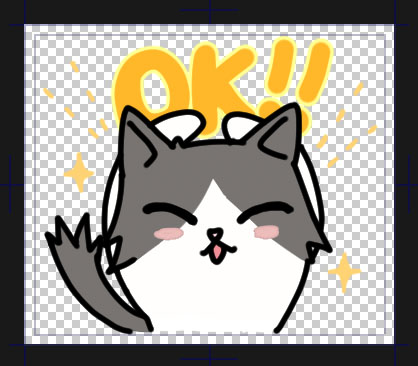
キャラを塗り終わったら、「OK!」の文字やキラキラなどの効果にも色をつけます。

png形式で画像を書き出す
画像が完成したら、イラストが内枠(※)をはみ出していないか、画像を拡大して確認しましょう。
※最初に「トンボ・基本枠の設定」で作った枠です。
確認できたら、ラフレイヤーを非表示にします。
メニューバーの「ファイル」から「画像を統合して書き出し」>「.png(PNG)…」を選択します。
ファイル名、フォルダの場所を指定して「保存」をクリックすると書き出し設定のウィンドウが開きます。
ここは特に変更する必要はないので、初期設定のまま「OK」をクリックします。
プレビュー画面が出ますので、問題なければ「OK」をクリックします。
png形式で画像が保存されるので、画像を開いて確認してみてください。

やっと1枚完成したにゃ!
ここまでの方法で、必要な個数分の画像を作っていきます。
メイン画像、トークルームタブ画像を作る
必要な個数分のイラストができたら、「メイン画像」「トークルームタブ画像」を1つづつ作ります。
メイン画像は、新規で横240px、縦240px、解像度72dpiのキャンバスを作ります。
メインにしたいイラスト(png)を一つ開き、コピー&ペーストでキャンバスに貼り付けます。
拡大縮小で、上下左右に余白を開けてサイズを調整しましょう。
イラストをpng形式で書き出した時と同じ方法で、画像を作ります。
トークルームタブ画像は、サイズが横96px、縦74pxです。
やり方はメイン画像と同じです。
まとめ
今回は、CLIP STUDIO PAINTでLINEスタンプ用のイラストを作り、書き出しするところまでを解説しました。
- ラフを描いてCLIP STUDIO PAINTに取り込む
- 線画、色塗り
- png形式で書き出し
次回は作った画像をLINE Creators Marketに登録し、審査に申請するところまで解説していきます。(全3回)
それでは、最後まで読んでいただきありがとうございました!